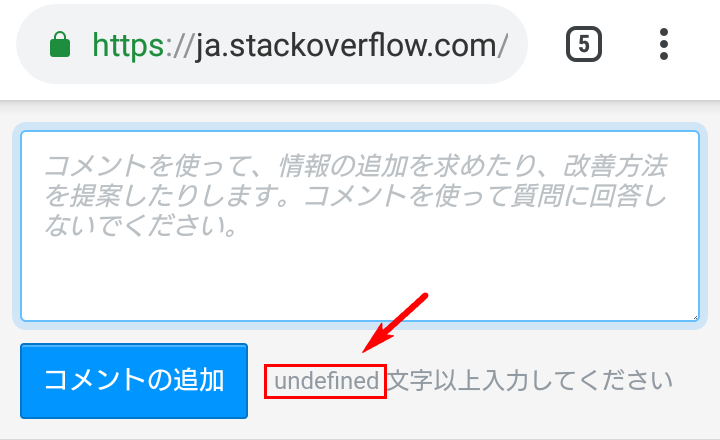
モバイル版でのアクセス時、「コメント追加」を押した後に表示される「XX 文字以上入力してください」の説明が「undefined文字以上~」となっています。
PC版での表示は問題なく、traducir.win や transifex では該当箇所の文字列らしきものが見つけられませんでした。
2 件の回答
※ 少し原因を調べてみたので、共有するために回答として投稿しておきます。
スタック・オーバーフローでは js/full.ja.js にて、以下のように最小、最大文字数を設定しているようです。
return l.attr("placeholder", t.data("placeholdertext")).charCounter({
"min": g,
"max": 600,
"setIsValid": h
}).focus(function() {
StackExchange.comments.tabCompleter.init($(this))
}),
今回問題になっている最小文字数は変数 g の値により決まり、この変数の値は js-comments-container クラスが付与された要素の data-min-length 属性により決まります。
g = $(".js-comments-container").data("min-length");
data メソッドは、該当する data-* 属性が存在しないとき undefined を返す[1]ため、最小文字数を示す data-min-length 属性がモバイル版でのみ存在しないと推測出来ます。
最後に確認として、PC 版とモバイル版で js-comments-container クラスの付与された要素を見比べると、以下のようになっています。
これより、モバイル版では、コメントの最小文字数を設定するためのカスタムデータ属性が不足しているとわかります。
PC 版
<div id="comments-3044" class="comments js-comments-container dno" data-post-id="3044" data-min-length="8">
<ul class="comments-list js-comments-list" data-remaining-comments-count="0" data-canpost="true" data-cansee="false" data-comments-unavailable="false" data-addlink-disabled="false"></ul>
<div class="comment-form">
<form id="add-comment-3044" class="" data-placeholdertext="コメントを使って、わかりやすく説明してくれるよう頼んだり、情報の追加を求めたりします。コメントを使って質問に回答しないでください。"></form>
</div>
</div>
モバイル版
<div id="comments-3044" class="comments-wrap comments js-comments-container " data-post-id="3044">
<ul class="comments-list js-comments-list" data-remaining-comments-count="0" data-canpost="true" data-cansee="false" data-comments-unavailable="false" data-addlink-disabled="false"></ul>
<div class="comment-form">
<div id="comments-link-3044" class="comment-link-container">
<a class="js-add-link comments-link " title="コメントを使って、わかりやすく説明してくれるよう頼んだり、情報の追加を求めたりします。コメントを使って質問に回答しないでください。" href=# onclick="">コメント追加</a><span class="js-link-separator dno"> | </span>
<a class="js-show-link comments-link dno" title="展開してこの投稿のすべてのコメントを表示する" href=# onclick=""></a>
</div>
<form id="add-comment-3044" class='mobile-comment-form' data-placeholdertext="コメントを使って、わかりやすく説明してくれるよう頼んだり、情報の追加を求めたりします。コメントを使って質問に回答しないでください。"></form>
</div>
</div>
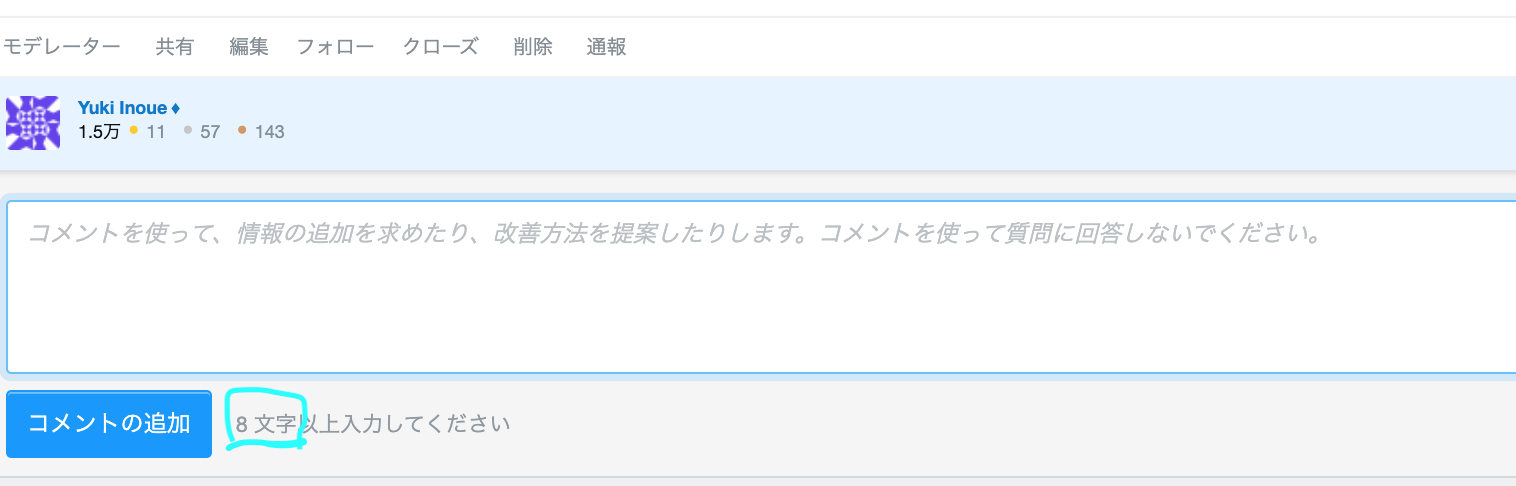
以前に「undefined文字以上~」と表示されていた箇所が、2021-04 現在「 8 文字以上〜」と修正済みであることを確認いたしました。(どの時点で改善されたのか不明で申し訳ありません。)ご報告や原因の詳細を共有くださりどうもありがとうございました!🙏