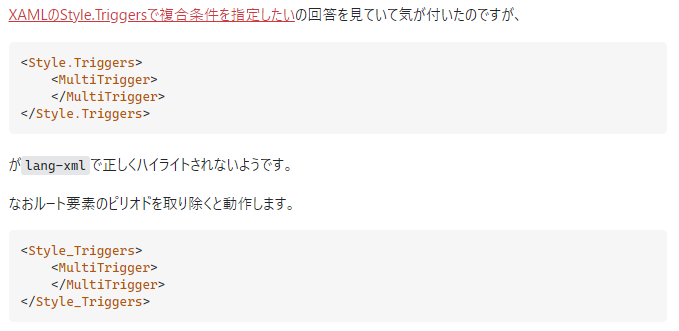
XAMLのStyle.Triggersで複合条件を指定したいの回答を見ていて気が付いたのですが、
<Style.Triggers>
<MultiTrigger>
</MultiTrigger>
</Style.Triggers>
がlang-xmlで正しくハイライトされないようです。
なおルート要素のピリオドを取り除くと動作します。
<Style_Triggers>
<MultiTrigger>
</MultiTrigger>
</Style_Triggers>