コメント欄でMarkdownの太字を使用する際、特定の文字に隣接していると反映されないケースがあるようです。
具体的には「 」の隣りに空白を開けずに**を使用すると、Markdownが反映されず記号がそのまま表示されてしまいます。
なお、「ツアーページ」の表示でも同じ問題が起きているようです。
一方で、質問や回答の本文では問題無く投稿できています。
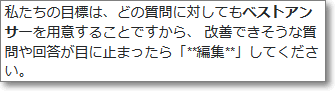
ツアーページでの表示結果

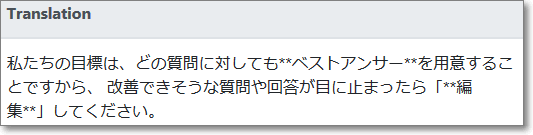
ja.traducir.winでの翻訳

関連メタのやり取りを見てみると、日本語の場合は全角カッコの類に(空白を空けず)文字が隣接しているとNGなようです。
関連:
バグ:説明文中のbold(ボールド、太字)が反映されていない
ツアーページにMarkdownが正しく機能していない部分があります